Note:
Beginning with Lightroom CC 2015/Lightroom 6, the support for Flash galleries has been removed.
The Web module in Lightroom Classic lets you create web photo galleries, which are websites that feature your photography. In a web gallery, thumbnail versions of images link to larger versions of the photos, on the same page or on another page.
The panels on the left side of the Web module in Lightroom Classic contain a list of templates and previews of their page layouts. The center pane is the image display area, which automatically updates as you make changes and lets you navigate between the pages in your gallery. Panels on the right have controls for specifying how the photos appear in the template layout, modifying the template, adding text to the web page, previewing the web gallery in a browser, and specifying settings for uploading the gallery to a web server. For more details on the Web module, see Web module panels and tools.
A. Type of web gallery B. TemplateBrowser C. Preview button D. Navigationbuttons E. Panelsfor customizing layout and specifying output options
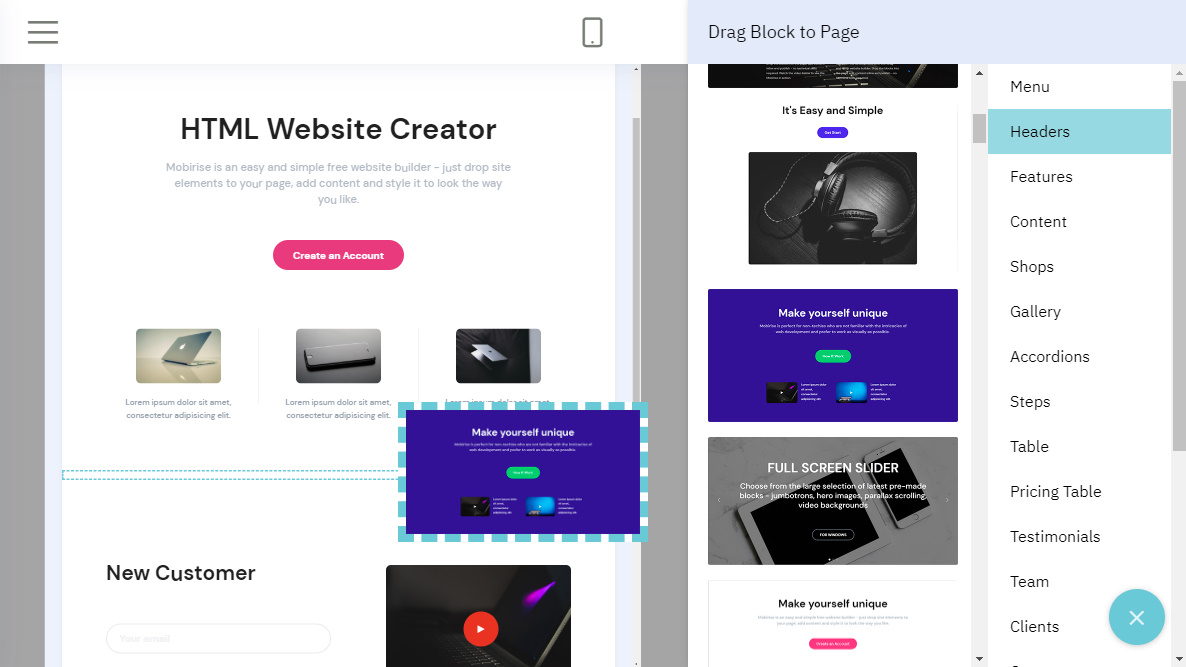
Thumbsup is a static gallery generator. Point it at a folder full of photos and videos, and it will build an HTML website to view them. It takes care of resizing photos, creating thumbnails, re-encoding videos to a web-friendly format, and more. Here’s a program’s screen shot Click to see sample (demo) web gallery. You are free to use the galleries on any number and type of sites as long as you keep intact the tiny “Created using LightBox Video Web Gallery Creator” link at the bottom of the thumbs page (see example at the bottom of the sample gallery). To create a portfolio gallery we will need only HTML and CSS. We can use JavaScript also but in this article, limits are set so we will use HTML and CSS only. Divide the whole article into two different sections in the 1st section, we will create the structure for the portfolio gallery and in the second section, we will make sure the gallery.
Produces a web page of thumbnail images that link to pages with larger versions of the photos. Airtight galleries are HTML.
To create a web gallery in Lightroom Classic, follow these basic steps:
1. Select the photos you want to include in your gallery.
In the Library module, select images in the Grid view or Filmstrip. See Browse and compare photos.
In the Library module, you can also use the Folders or Collections panel to select a folder or a collection of photos to use in the web gallery.
Switch to the Web module. The photos you selected appear in both the Filmstrip and in the work area in the center of the Web module.
If your source photos are in a collection or a folder that doesn't contain any subfolders, drag photos in the Filmstrip to rearrange them in the order that you want them to appear in the gallery. See Rearrange web gallery photo order.
Note:
You can filter the photos in the Web module Filmstrip by clicking the Use pop-up menu in the toolbar and choosing All Photos, Selected Photos, or Flagged Photos.
On the left side of the Web module, move the pointer over a name in the Template Browser; a preview of the template appears in the Preview panel above the Template Browser. Click a template name to select it for your gallery. See Choose a web gallery template.
In the Site Info panel on the right side of the module, type a title for your website (Site Title), a title for your gallery (Collection Title), and a description (Collection Description). You can also enter your e-mail address so that visitors to your gallery can click your name to send you an email. See Add titles, description, and contact information to web photo galleries.

5. (Optional) Customize the gallery's look and layout.
In the Color Palette panel on the right side of the module, click the color box next to an element to choose a new color for it. See Choose colors for gallery elements.
In the Appearance panel, modify the gallery layout by setting the Grid Pages and Image Pages options (for HTML galleries). See Specify the appearance of Lightroom Classic HTML galleries.
Yahoo Page Creator


In the Image Info panel, choose the metadata you want to display as the title and caption for each photo. Leave the Title and Caption boxes deselected if you don’t want text to appear under the photos. See Display photo titles and captions in web photo galleries.
Display a copyright watermark on web gallery photos by selecting a watermark in the Output Settings panel. See Display a copyright watermark in web photo galleries.
In the Output Settings panel, specify the quality of the enlarged view of your photos and whether to apply output sharpening.
At the lower-left corner of the Web module, click Preview In Browser. Lightroom Classic opens a preview of your web gallery in your default browser. See Preview a web photo gallery.

After you finish your gallery, you can either export the files to a specific location or upload the gallery to a web server. In the Upload Settings panel, choose Web Server from the FTP Server menu, or choose Edit Settings to specify settings in the Configure FTP File Transfer dialog box. If necessary, consult your ISP for help with FTP settings. See Preview, export, and upload web photo galleries.
11. (Optional) Save the layout as a custom template or as a web collection.
If you plan to reuse your web gallery settings, including layout and upload options, save the settings as a custom web template. Or save the settings as a web collection to preserve a set of specific Web module options with a collection of photos. See Create custom web gallery templates and Save web settings as a web collection.