Dotenv is commonly used (create-react-app uses it, so there) and will get the variables from our.env file and add them to the global process.env. $ npm install -save-dev dotenv Adding the. Jul 03, 2016 Under most circumstances, this structure would work as designed. When a user is created and performs first logon, the user folder is created and any items made in the redirected profile perform nicely. Items created by automation as well as user are granted permissions with creator owner.
This is a very common question among newer React developers, and one question I had when I was starting out with React and Node.js. In this short example I will show you how to make create-react-app work with Node.js and Express Back-end.
create-react-app
Create a project using create-react-app.
Create a /client directory under example-create-react-app-express directory and move all the React boilerplate code created by create-react-app to this new client directory.
The Node Express Server
Create a package.json file inside the root directory (example-create-react-app-express) and copy the following contents:
Notice I am using concurrently to run the React app and Server at the same time. The –kill-others-on-fail flag will kill other processes if one exits with a non zero status code.
Install nodemon globally and the server dependencies:
Create a server.js file and copy the following contents:
This is a simple Express server that will run on port 5000 and have two API routes: GET - /api/hello, and POST -/api/world.
At this point you can run the Express server with the following command (still inside the root directory): Command & conquer 3 tiberium wars.
Now navigate to http://localhost:5000/api/hello, and you will get the following:
We will test the POST route once we build the React app.
The React App
Now switch over to the client directory where our React app lives.
Add the following line to the package.json file created by create-react-app.
The key to using an Express back-end server with a project created with create-react-app is to use a proxy. This tells the Web-pack development server to proxy our API requests to our API server, given that our Express server is running on localhost:5000.
Now modify ./client/src/App.js to call our Express API Back-end, changes are in bold.
React And Rctimagedownloader Folders Created Under Documents Required
We create callApi method to interact with our GET Express API route, then we call this method in componentDidMount and finally set the state to the API response, which will be Hello From Express. Autotune vst for reaper.
Notice we didn’t use a fully qualified URL http://localhost:5000/api/hello to call our API, even though our React app runs on a different port (3000). This is because of the proxyline we added to the package.json file earlier.

We have a form with a single input. When submitted calls handleSubmit, which in turn calls our POST Express API route then saves the response to state and displays a message to the user: I received your POST request. This is what you sent me: [message from input].
Now open ./client/src/App.css and modify .App-header class as follows (changes in bold)
Running the App
If you still have the server running, go ahead and stop it by pressing Ctrl+C in your terminal.
From the project root directory run the following:
This will launch the React app and run the server at the same time.
Now navigate to http://localhost:3000 and you will hit the React app displaying the message coming from our GET Express route. Nice ?!
Now, type something in the input field and submit the form, you will see the response from the POST Express route displayed right below the input field.
Finally take a look at at your terminal, you will see the message we sent from the client, that is because we call console.log on the request body in the POST Express route.
Production Deployment to Heroku
Open server.js and replace with the following contents:
Open ./package.json and add the following to the scripts entry
Heroku will run the start script by default and this will serve our app. Then we want to instruct Heroku to build our client app, we do so with heroku-postbuild script.
Now, head over to Heroku and log in (or open an account if you don’t have one).
Create a new app and give it a name
Click on the Deploy tab and follow the deploy instructions (which I think they are pretty self-explanatory, no point on replicating them here ?)
And that is it, you can open your app by clicking on the Open app button at the top right corner within the Heroku dashboard for your app.

Visit the deployed app for this tutorial: https://cra-express.herokuapp.com/
Other Deployment Options


I write about other deployments options here:
- Heoku (more in-depth explanation)
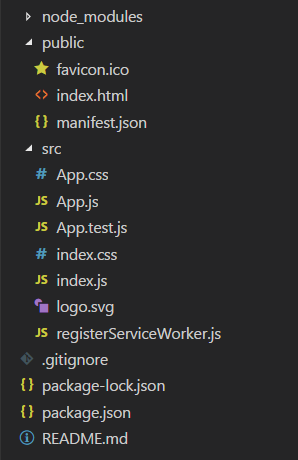
Project Structure
This will be the final project structure.
Get the full code on the GitHub repository.
Thank you for reading and I hope you enjoyed it. Any question, suggestions let me know in the comments below!
You can follow me on Twitter, GitHub, Medium, LinkedIn or all of them.
React And Rctimagedownloader Folders Created Under Documents Pdf
This post was originally posted on my personal blog website.
Update 8/25/19: I have been building a prayer web app called 'My Quiet Time - A Prayer Journal'. If you would like to stay in the loop please sign up through the following link: http://b.link/mqt
React And Rctimagedownloader Folders Created Under Documents Free
The app will be released before the end of the year, I have big plans for this app. To see some mockup screenshots follow the following link: http://pc.cd/Lpy7
My DMs on Twitter are open if you have any questions regarding the app ?